Accesarea
bazelor de date MySQL prin PHP
Scop: lucrarea de laborator va
prezenta implementarea codului HTML si PHP pentru dezvoltarea
aplicatiilor cu baze de date MySQL.
Problema
rezolvata 1: Crearea unui document HTML.
<HTML>
<HEAD>
<TITLE>Prima mea pagina web</TITLE>
</HEAD>
<BODY>Bine ai venit!<BR>
Vom invata impreuna limbajul HTML. Aceasta este prima mea pagina web!<BR>
</BODY>
</HTML>
Am folosit tag-ul <BR> pentru a trece pe urmatorul
rand. Astfel ii spunem browser-ului ca ce va fi scris dupa tag-ul
<BR> va trebui afisat pe urmatorul rand. Tag-ul <BR> nu
are un tag de inchidere.
Folosim pentru editarea codului editorul de texte Notepad. Dupa
ce am scris codul, va trebui sa salvam documentul cu extensia .html
sau .htm. Din meniul File se alege optiunea Save As, iar apoi se denumeste
documentul index, dar cu una din extensiile de mai sus. Se apasa
butonul Save. Am obtinut acum un document html, care reprezinta prima
pagina web realizata. Acest fisier va fi salvat la adresa: C:wampwwwtest.
Se deschide browserul web si se introduce in bara de
adrese:
https://localhost/test/
Efectul este acela ca browserul va afisa
continutul paginii web creata asa cum este prezentat in figura
1.

Fig. 1 Crearea unei pagini web folosind cod HTML
Problema
rezolvata 2: Crearea unui document HTML care foloseste
diferite atribute.
<HTML>
<HEAD>
<TITLE>Prima mea pagina web</TITLE>
</HEAD>
<BODY BGCOLOR='#00FFFF'>
<FONT COLOR='#0000FF' SIZE='6'>
Bine ai venit!
</FONT><BR>
<HR COLOR='#FF0000' WIDTH='25%' SIZE='5%'
ALIGN='left'>
<BR>
<FONT COLOR='#FF0000'>
Vom invata impreuna limbajul HTML. Aceasta este prima mea pagina web!
</FONT>
<HR>
</BODY>
</HTML>

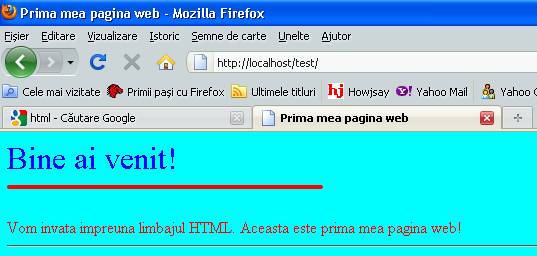
Fig. 2 Crearea unei pagini web folosind cod HTML cu
exemple de atribute
Problema
rezolvata 3: Crearea unui document HTML care
foloseste optiuni de formatare a textului.
<HTML>
<HEAD>
<TITLE>Eticheta</TITLE>
</HEAD>
<BODY>
<FONT COLOR='#0000FF' SIZE='4' >
<B><I><U>
Invat
limbajul HTML. </B></I></U>
</FONT><P>Exersez
limbajul HTML.</P>Stiu limbajul HTML.
</BODY>
</HTML>

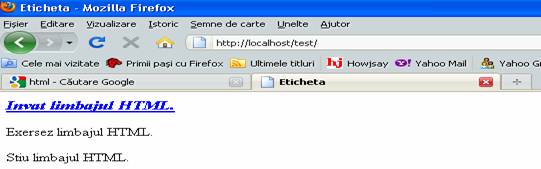
Fig. 3 Crearea unei pagini web folosind cod HTML cu
exemple de formatare a textului
Problema
rezolvata 4: Crearea unui document HTML care
afiseaza imagini.
Se creeaza un folder pe care il
denumim Test.
In cadrul acestuia se creeaza
doua subfoldere: Pagini, respectiv Poze.
Se copiaza imaginea acvariu.jpg
in folderul Poze.
Se modifica in codul HTML de
mai jos linia:
<IMG
SRC="bebe.jpg">
cu
linia:
<IMG
SRC="../Poze/bebe.jpg">
Se salveaza pagina in
folderul Pagini cu numele imagini.html.
Se executa dublu click pe imagini.html
din folder-ul Pagini.
<HTML>
<HEAD>
<TITLE>Imagini</TITLE>
</HEAD>
<BODY>
<CENTER><B>Adaugarea imaginilor in paginile web</B>
<BR>
<IMG SRC=../Poze/uk_steag.jpg >
</CENTER>
</BODY>
</HTML>

Fig. 4 Crearea unei pagini web folosind cod HTML cu
exemple de imagini
Pentru a folosi
o imagine ca fundal al unei pagini web vom copia imaginea respectiva in
folder-ul Poze
Acum in codul
paginii imagini.html din folder-ul
Pagini vom adauga tag-ului <BODY> atributul BACKGROUND dupa cum
urmeaza:
<BODY
BACKGROUND="../Poze/background.jpg">
<HTML>
<HEAD>
<TITLE>Imagini</TITLE>
</HEAD>
<BODY BACKGROUND=../Poze/background.jpg>
<CENTER><B>Adaugarea
imaginilor in paginile web</B>
<BR>
<IMG SRC=../Poze/uk_steag.jpg >
</CENTER>
</BODY>
</HTML>

Fig. 5 Crearea unei pagini web folosind cod HTML cu
exemple de imagini si background
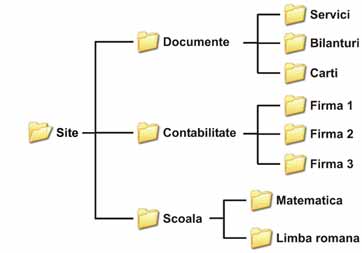
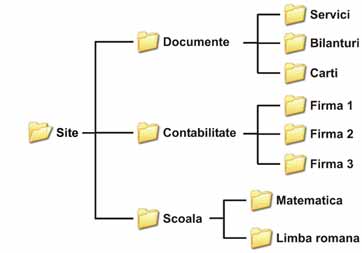
Problema rezolvata 5: Fie urmatoarea structura:

Fig. 6 Arhitectura site
- pentru a adauga o legatura
in cadrul unei pagini HTML din directorul Contabilitate catre o pagina
HTML din directorul Firma 1, vom folosi urmatoarea valoare a atributului
HREF:
<A HREF='Firma
1/numelepaginii.html'>Text link</A>
- pentru a adauga o legatura
in cadrul unei pagini HTML din directorul Site catre o pagina HTML
din directorul Carti, vom folosi urmatoarea valoare a atributului HREF:
<A
HREF='Documente/Carti/numelepaginii.html'>Text link</A>
-
pentru a adauga o legatura in cadrul unei pagini HTML din
directorul Matematica catre o pagina HTML din directorul Scoala, vom
folosi urmatoarea valoare a atributului HREF:
<A HREF='../numelepaginii.html'>Text link</A>
-
pentru a adauga o legatura in cadrul unei pagini HTML din
directorul Bilanturi catre o pagina HTML din directorul Site, vom
folosi urmatoarea valoare a atributului HREF:
<A HREF='../../numelepaginii.html'>Text link</A>
- pentru a adauga o legatura
in cadrul unei pagini HTML din directorul Servici catre o pagina HTML
din directorul Matematica, vom folosi urmatoarea valoare a atributului
HREF:
<A HREF='../../Scoala/Matematica/numelepaginii.html'>Text
link</A>
-
pentru a adauga o legatura in cadrul unei pagini HTML din
directorul Firma 2 catre o pagina HTML din directorul Firma 3, vom
folosi urmatoarea valoare a atributului HREF:
<A HREF='../Firma 3/numelepaginii.html'>Text
link</A>
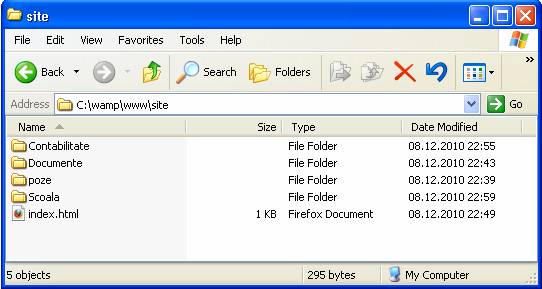
Solutia
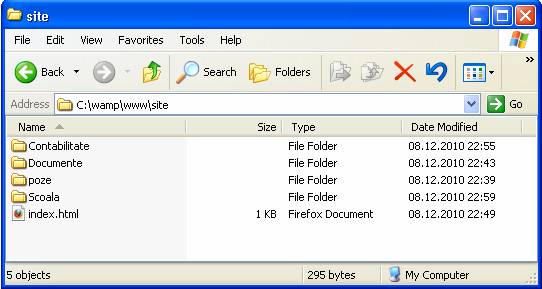
pentru dezvoltarea unui site cu arhitectura celui din figura 6 este: se
creeaza la adresa C:wampwww urmatoarea structura.

Codul pentru fisierul index.html
este:
<HTML>
<HEAD>
<TITLE>Site cu
Legaturi</TITLE>
</HEAD>
<BODY>
<CENTER><B>Legaturi
catre alte pagini</B>
<BR><BR>
<A
HREF='Documente/imagini.html'>Documente</A>
<A
HREF='Contabilitate/imagini.html'>Contabilitate</A>
<A
HREF='Scoala/imagini.html'>Scoala</A>
</CENTER>
</BODY>
</HTML>
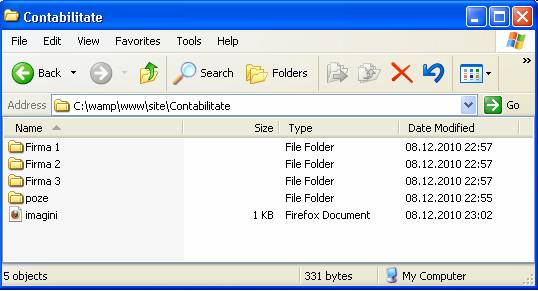
Directorul Contabilitate va avea urmatoarea structura:

Codul pentru fisierul imagini.html
este:
<HTML>
<HEAD>
<TITLE>Imagini</TITLE>
</HEAD>
<BODY
BACKGROUND=../Poze/background.jpg>
<CENTER><B>Contabilitatea
firmelor</B>
<BR>
<IMG SRC=../Poze/uk_steag.jpg
>
</CENTER>
<A HREF='Firma
1/imagini.html'>Firma 1</A>
<A HREF='Firma
2/imagini.html'>Firma 2</A>
<A HREF='Firma
3/imagini.html'>Firma 3</A>
</BODY>
</HTML>
Directorul Firma 1 va contine fisierul imagini.html care are urmatorul cod:

<HTML>
<HEAD>
<TITLE>Imagini</TITLE>
</HEAD>
<BODY
BACKGROUND=../Poze/acvariu.jpg>
</CENTER>
</BODY>
</HTML>
In mod
asemanator, se procedeaza pentru dezvoltarea tuturor elementelor
structurii din figura 6.
Problema rezolvata 6: Sa
dezvoltam o pagina web care sa contina legaturi
catre site-uri ale unor ziare din Romania. Site-ul fiecarui ziar se va
deschide intr-o noua fereastra, atunci cand se va efectua un click pe
legatura catre acesta. Atunci cand utilizatorii paginii web vor trece
cursorul mouse-ului deasupra legaturilor, va apare o mica nota
explicativa (folosind atributul TITLE).
Vom folosi urmatorul
cod HTML pe care il vom salva sub numele ziare.html:
<HTML>
<HEAD>
<TITLE>Legaturi catre site-uri particulare</TITLE>
</HEAD>
<BODY>
<CENTER>
<b>Legaturi catre site-urile unor ziare din Romania </b>
</CENTER>
<BR><A HREF='https://www.evz.ro' TARGET='_blank'
TITLE='Ziarul Evenimentul Zilei'>Evenimentul Zilei</A>
<BR><A
HREF='https://www.prosport.ro' TARGET='_blank'
TITLE='Ziarul Prosport'>Prosport</A>
<BR><A
HREF='https://www.gsp.ro' TARGET='_blank' TITLE='Ziarul
Gazeta Sporturilor'>Gazeta sporturilor</A>
<BR>
</BODY>
</HTML>
Problema rezolvata 7: Sa cream
o lista ordonata pe care o vom salva in fisierul liste.html.
<HTML>
<HEAD>
<TITLE>Liste ordonate</TITLE>
</HEAD>
<BODY>
<OL>Firma noastra va ofera urmatoarele servicii:
<LI>printare
<LI>laminare
<LI>indosariere
<LI>xerox
<LI>tehnoredactare
</OL>
</BODY>
</HTML>