Limbajul
JavaScript este un limbaj descriptiv, compact, orientat-obiect, dezvoltat de Netscape pentru realizarea
aplicatiilor client-server pe Internet. Netscape interpreteaza scripturile Java, incluse
intr-o pagina HTML in raport cu evenimentele activate de utilizator (click-ul
de mouse, completare de campuri intr-un formular, navigare, etc.).
Spre deosebire de acesta, Java este o
platforma orientata-obiect independenta de limbaj,
dezvoltata de Sun Microsystem si utilizata pentru a adauga
functionalitati suplimentare paginilor Web sau pentru dezvoltarea unor aplicatii
complexe care sunt proiectate pe principiile aplicatiilor de business.
Limbajul JavaScript este asemanator cu applet-urile Java, dar nu
ofera o gama atat de diversificata de
functionalitati aplicatiilor sale. Astfel JavaScript a
preluat majoritatea expresilor sintactice si a constructiilor de
control de baza dar in contrast cu sistemul de clase Java care sunt compilate pe server inaintea
executiei propiu zise, scripturile Java sunt interpretate de catre client
(Netscape), si manipuleaza un numar restrans de tipuri de date
(valori numerice, booleene si string), fara a detine tipurile statice
si verificarea puternica a tipurilor oferite de appleturile Java.
Programele Java sunt alcatuite exclusiv din clase si metodele
acestora, cunoscut fiind faptul ca declararea claselor si a
interfetelor, scrierea metodelor asociate fac programarea mai complexa
decat in cazul scripturilor. Acesta este argumentul major pentru care o serie
de programatori Web prefera utilizarea unor instrumente simplificate in
realizarea documentelor Web sau a aplicatiilor multimedia.
Conceput pe principiile programarii
obiectuale, are predefinite un set de obiecte legate intr-o varietate de
componente ale unei pagini HTML, impreuna cu relatiie dintre
acestea. Pentru a vizualiza si
manipula structurile diverselor obiecte se solicita utilizatorului
precizarea proprietatilor si metodelor acestora.
JavaScript are un model de obiecte, bazat pe
instante simple, oferind si capacitati semnificative (utilizarea
functiilor fara cerinte speciale de declaratii). Functiile
pot fi proprietatiile obiectelor si se executa ca metode,
iar scripturile Java complementeaza appleturile Java prin expunerea
proprietatiilor folosite de appleturi, deoarece aceste scripturi
permit obtinerea si stabilirea proprietatilor expuse pentru
a interoga starea sau pentru a modifica perfomanta unui applet sau
plug-in. Fara a intra in prea multe detalii, JavaScript este
interpretativ, destinat elaborarii scenariilor la fel ca si PERL dar spre deosebire de
Perl, unde scenariile se executa pe server, scenariile JavaScript sunt
executate de catre browser (Netscape Navigator, Internet Explorer), care
reprezinta astfel interfata dintre utilizator si Web.
[Reyn_96]
Modul de functionare a unui script JavaScript se bazeaza pe
paradigma cerere raspuns [4.1]:
utilizatorul declanseaza un eveniment (click de mouse, selectia unei legaturi
sau editare intr-un camp, etc.);
prin manipulatorul de eveniment asociat, este
apelata functia inclusa in tagul <SCRIPT>function funct() </SCRIPT>
functia funct() utilizeaza obiectele HTML existente, obiectele Browser
precum si obiectele fundamentale (String, Math, Date) cu
proprietatile si metodele acestora si efectueaza o
actiune pe baza datelor (daca exista) furnizate de navigator;
scriptul returneaza rezultatul obtinut
si il formateaza astfel incat sa fie inteligibil de catre
serverul Web;
actiunea asociata poate fi interogarea
unei baze de date, calcularea unei variabile sau apelarea unui program rezident
pe sistem.
serverul
Web receptioneaza rezultatul de la script si il trimite
navigatorului care il formateza si il afiseaza
utilizatorului.


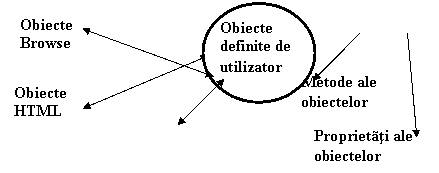
Ierarnie



Figura Modul de functionare a scripturilor
JavaScript poate fi incorporat intr-un document
HTML in doua situatii: ca declaratii si functii, folosind
elementul <SCRIPT> respectiv sau ca
metode de tratare a evenimentelor folosind elementele HTML, cu mentiunea ca orice browser ce nu
suporta JavaScript, ignora secventele de instructiuni
precizate ca si comentarii.
Exemplu:
<HTML><HEAD> Exemplu
JavaScript</HEAD>
<BODY>
<SCRIPT LANGUAGE='JavaScript'>
<!- Ascunde codul
//cod JavaScript
document.write('Programarea in
WEB <BR>');
</SCRIPT>
//termina ascunderea codului ->
</BODY></HTML>
Un script este inclus in documentul HTML cu
elementul <SCRIPT> iar intre eticheta e inceput (<SCRIPT>) si
cea de sfarsit (</SCRIPT>) pot fi incluse oricate declaratii
JavaScript, atributul LANGUAGE fiind optional. In primul exemplu am folosit
functia document.write pentru a trimite un mesaj catre browser, unde
<BR> executa CR si LF. JavaScript este sezitiv la tipul de
caractere. Specificand fisierul sub forma unul URL (spre exemplu: file://c:cale) se poate deschide
fisierul si se pot executa liniile JavaScript.
Comentariile JavaScript permit explicarea
scenariilor si a modului de realizare a aplicatiei:
/*Acesta este un comentariu */
//Si acesta
//*Este tot un comentariu dar
multilinie*/
Este de dorit ca functile JavaScript sa fie
definite la inceputul documentului (in sectiunea HEAD). Faptul ca HEAD
este lansat totdeauna primul, garanteaza lansarea functiilor inainte
ca utilizatorul sa aiba o sansa sa produca un eveniment care ar putea sa
apeleze o functie.
Exemplu:
<HTML><HEAD>Test
JavaScript </HEAD>
<BODY><SCRIPT
LANGUAGE='JavaScript'>
function line()
</SCRIPT>
</BODY></HTML>
Intr-un document HTML se pot combina texte
afisate cu HTML si cele afisate cu JavaScript utilizand metoda
write a obiectului document.
Exemplu:
</HEAD><BODY>
<SCRIPT>
document.write(line());
</SCRIPT>
Celebrul Hello!
</BODY></HTML>
Rezultatul:
Celebrul Hello!
Daca un script utilizeaza metoda document.write
pentru afisarea iesirii, browserul reda iesirea documentului
curent. Pentru coordonarea iesirii scriptului Java cu cea a documentului
HTML, metoda document.write utilizeaza atributele curente de font, dimensiune
si stil. Pentru a crea o caseta simpla de mesaj, se foloseste
functia alert, deoarece metoda document.write sau document.writeln permite
afisarea iesirii ca text inclus in documenul HTML.
Exemplu:
<HTML>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
<!- Aici se scriu toate
functiile utilizate -
alert ('Cand sunteti dispus
sa optati pentru un tip de asigurare')
//end of script . ->
</SCRIPT>
</HEAD>
<BODY BGCOLOR= white>
Tastati "OK" si
precizati detalii !
</BODY>
</HTML>
Practic un sablon de realizare a unei pagini
cu JavaScript presupune utilizarea a minim trei componente:
Functia
JavaScript din interiorul blocului <SCRIPT> inclus in sectiunea
<HEAD> a documentului HTML;
<BODY>
cu comenzi non-interactive;
interactiunea
HTML cu agentul de evenimente prin atribute a caror valori sunt functii
JavaScript.
Codul JavaScript nu se executa pur si simplu
prin citirea si verificarea sintactica a erorilor din blocul SCRIPT dat
fiind faptul ca browserul recunoaste codurile si functiile
JavaScript, salvand definitiile acestora pentru o utilizare ulterioara. In
JavaScript functiile sunt apelate
doar de evenimente.
Setul de caractere Unicode, care se
foloseste in locul setului de caractere standard ASCII permite
reprezentarea caracterelor pe 16 biti,
in timp ce setul de caractere ASCII foloseste numai 8 biti. Cele doua
subseturi de caractere sunt compatibile, vechiul standard ASCII fiind un subset
al setului Unicode. Aceasta
necesitate de extindere a setului de caractere - determinata de nevoia de
a reprezenta mai mult de 256 de caractere - a aparut din dorinta de a
reprezenta literele ce exista in diferite alfabete de pe glob.
Cuvintele cheie sau cuvintele rezervate, sunt identificatori
utilizati in JavaScript intr-un mod bine precizat prin gramatica limbajului,
fiind interzisa utilizarea lor in alte scopuri. Un identificator este o
secventa de litere, cifre si alte caractere in format Unicode, primul
caracter fiind obligatoriu o litera, un caracter underscore (_) sau
simbolul dolar ($). Acestia trebuie sa fie diferiti de cuvintele
cheie si se utilizeaza pentru a desemna variabile, obiecte
si metode.
Literalii se folosesc pentru a desemna valori constante in cadrul unui script Java
si au la baza doua categorii de date: numere si caractere. Literalii
numerici se impart in doua subcategorii: intregi (cu format: zecimal,
hexazecimal, octal) si flotanti (numere cu parte
fractionara). Un caracter literal se refera la o singura
valoare din setul de caractere Unicode, in timp ce un sir de caractere se
refera la o succesiune de unul sa mai multe caractere. Pe langa
acestia mai exista caracterul boolean, literal considerat numeric pentru compatibilitate cu limbajele
C si C++, iar valorile de adevar true si false in C si C++, sunt
reprezentate prin valorile intregi 1 si 0, JavaScript putand accepta
valori diferite de 0 pentru true.
Constantele literale pot fi exemplificate astfel:
Intregi
+75 intreg zecimal
O15 intreg octal
Ox12FE4 (hexazecimal case-sensitive)
Virgula mobila
-1.4e12 - constante cu exponent
Booleene: true, false
Constante caracter
Valoarea null se foloseste in general la
initializarea oricarei variabile si nu da tipul implicit null,
deoarece la conversia in numar devine 0, la conversia in sir devine
'', iar la conversia boolean este false. Acesta este singurul caz in care
se permite schimbarea tipului explicit dupa ce este declarat.
Exemplu
var lx=lk+y; // lx='Vedem'
var w=x+y;// w=19
JavaScript accepta conversii de tip
sir+numar care prin concatenare dau rezultat sir respectiv
numar+sir unde rezulta numar daca se poate face conversia si eroare
in caz contrar. Se recomanda primul tip de conversie pentru a nu produce erori
in executia scripturilor. Fiind un limbaj descriptiv, structura sa este
divizata in colectii de instructiuni, organizate in functii,
pentru a manipula variabile si evenimente HTML, care inglobeaza scripturi
in lucru, cu scopul realizarii unui anume obiectiv.
Operatorii sunt folositi pentru a realiza
anumite operatii elementare intre obiecte, fiecare operator joaca
si rolul de separator intre doua elemente lexicale si au
proprietati similare cu cei din C: precedenta (ordinea in care
sunt interpretati) si asociativitatea (directia de evaluare).
[Laur-98]
|
Operatori
|
Precedenta
|
|
Accesoriu de clasa, variabila,
metoda
|
|
|
Aritmetici
|
|
++ Preincrement, postincrement
|
|
|
__ Predecrement, postdecrement
|
|
|
* Multiplicare
|
|
|
/ Impartire
|
|
|
+ Adunare,concatenare siruri
|
Stanga la dreapta
|
|
- Scadere, negare unara
|
Stanga la dreapta
|
|
% Modulo
|
|
|
Logici
|
|
< Mai mic
|
|
|
> Mai mare
|
|
|
<= Mai mic sau egal
|
|
|
>= Mai mare sau egal
|
|
|
== Test de egalite
|
|
|
!= Test not equal
|
|
|
! Negatie logica
|
|
|
&& AND
|
|
|
|| OR
|
|
|
? Selectie conditionata
|
|
|
, Concatenare logica
|
|
|
<< Deplasare stanga
|
Stanga la dreapta
|
|
>> Deplasare dreapta
|
|
|
>>> Deplasare dreapta cu umplere cu 0
|
Stanga la dreapta
|
|
~ Complement unar
|
|
|
& Si binar
|
|
|
^ XOR
binar
|
|
|
| OR binar
|
|
|
Atribuiri
|
|
|
=,+,=,-=,*=,/+,%=,&=,^=,|=,<<=,>>=
|
|
|
A operand b
|
Echivalent cu a=a operand b
|
|
A+=b echivalent cu a=a+b
|
|
|
[ ] Accesoriu de tablou
|
|
|
( ) Casting
|
Stanga la dreapta
|
Operatori JavaScript
In continuare incercam sa prezentam cateva
particularitati de limbaj:
Daca
rezultatul calculelor este de tip intreg si operandul este long se
realizeaza conversia la tipul long, in rest rezultatul este int;
Impartirea
unor cantitati intregi da rezultat intreg;
n=-m;
//echivalent cu inmultirea cu -1;
Operatorul %
da restul impartirii si este utilizat la intregi; semnul rezultatului
este cel al deimpartitului (Exemplu: -21%4=-1 si nu 3);
Operatorii
de incrementare/decrementare simplifica adunarea si scaderea simpla.
Exemplu:
var x=10;
y=++x; //x=11 si y=11
z=x++; //x=11 si z=10
If (x=3) //
x=3 se considera atribuire si se recomanda if (3=x) sau if (3==x) plasand
constantele in partea stanga in expresii, indeosebi constanta null.
Operatorii
de comparare actioneaza asupra sirurilor si numerelor, iar la
nivel de sir compararea se face folosind dictionarul:
Exemplu:
'Bunuri'<'servicii' rezultat true
Evaluarea lenesa (lazy evaluation) este
realizata de la stanga la dreapta pentru regula si-sau a operatorilor
si este folosita cu precadere in interiorul buclelor for si loop.
Operatorii de atribuire si agregare pot fi combinati cu operatorii
aritmetici sau logici astfel:
x+=7;//x=x+7
y*=19.4; //y=y*19.4
z|=OxAA7700; // zVOxAA7700
w>>>=10; //shift (fara semn)
cu 10 biti a lui w
Ordinea de evaluare este data de operatorii de
precedenta, singura exceptie o constituie incrementul si
decrementul, operatori unari care obliga la preincrementare sau predecrementare
inaintea tuturor.
Structuri de control al fluxului de
executie
La fel ca si in
C++ sau alte limbaje de generatia a IV-a JavaScript respecta
principalele sreucturi de control if, for, while,etc. oferind cadrul relizarii unor
aplicatii structurate, orientate obiect.
Instructiunea
IF
if <explL> if <expl2> else
Instructiunea
executa primul set de instructiuni <instructiuni1>
daca <expL1>=true (adevarata) si daca <expL1>=false
(falsa) se executa setul de dupa else (adica unul sau mai
multe teste if imbricate, conditionate <expL2>, sau setul de instructiuni
<instructiuni3> . Cand else nu este specificat se executa
instructiunea de dupa }. Se
pot imbrica mai multe comenzi if succesive, marcate intre paranteze iar
evaluarea se face de sus in jos.
Exemple:
if
((x<10) && (-10<x))
if
((x<10) && (-10<x))
else
Instructiunea
while
while (exprL)
Instructiunea while permite executia
grupului de instructiuni pana cand expresia logica expL
evaluata este adevarata.
Exemplu:
var x=1;
var xsuma=0;
while (x<10)
Terminarea fortata a ciclului poate fi realizata cu instructiunea break plasata in
interiorul corpului de instructiuni.
Instructiunea
break
break ;
Instructiunea break determina
intreruperea fluxului normal de executie si se foloseste in
corpul instructiunilor switch, while, do, for. Controlul se trece la prima
instructiune de dupa cele conditionale sau repetitive (switch,
while, do, for).
Exemplu:
var x=1;
var xodsum=0;
var xtrup=0;
var ultimx=0;
while (true)
ultimx=x;
Ciclul infinit este evitat prin omiterea
structurilor de tip while (true) si asigurarea conditiei de
iesire din ciclu.
Instructiunea
continue
continue ;
Instructiunea continue este similara cu
break si se foloseste in corpul instructiunilor iterarive ca: while, for. Controlul este
redat la sfarsitul blocului unde se afla aceasta. Intr-o bucla
while, expresia booleana este evaluata imediat dupa continue,
iar daca este plasata intr-o bucla for, inaintea evaluarii
expresiei booleene nu se mai executa incremetarea/decrementarea.
Exemplu:
var x=0;
var xsum=0;
var salt=0;
while (salt++,100)
Toate instructiunile ce se executa pas cu
pas in ciclu se plaseaza inaintea lui continue.
Uzual se foloseste expresia (!(x%5))
desi creaza confuzii aparente pentru ca x%5 este numeric iar (!(x%5)) este
booleana.
Instructiunea
for
for (expresie1; exprL; expresie2)
Instructiunea for (de ciclare) executa
grupul de instructiuni, pornind de la expresia1, pana cand este
indeplinita conditia data
de expresia booleana expL, cu pasul (incrementul) dat de expresie2.
Exemplu
var xsum=0;
var x;
for
(x=1, x<=10, x++)
Daca se
omite conditia de iesire din ciclu, atunci in mod obligatoriu apar
instructiuni de fortare a iesirii iar for( ; ; ) este echivalent cu while (true). Daca
variabila este utilizata doar in interiorul unui bloc, for poate fi declarata
la inceputul blocului.
for
(var x=1, x<=10, x++)
Pentru
initializari multiple se folosesc variabile separate prin virgula:
for
(var x=1, lcont=0; lcont<100, x<=10; x++, lcont++)
unde x si lcont sunt cele doua variabilele
din ciclu.
Instructiunea
return
return [valoare intoarsa];
Instructiunea return este utilizata de
o metoda sau constructor pentru a intoarce controlul la apelant si
apare in mod uzual la finalul metodei sau constructorului. Daca metoda
intoarce tip void sau constructorul nu are tip intors, return este
optional. Se poate folosi si pentru a forta intoarcerea, ca mod
de prevenire a executiei restului metodei, ceea ce salveaza nivelul
indentarilor, permitand un cod usor de citit si in aceste
cazuri este inclusa in if.
Scopul principal al limbajului este sa
realizeze procesarile si reactiile la evenimente chiar in
browser. Evenimentele sunt declansate de utilizator si preluate in
niste atribute speciale ale marcajelor HTML, iar aceste atribute se numesc
handlere
de eveniment . Ele indica instructiuni simple sau functii ce vor trata evenimentul. Evenimentele nu se
refera la actiuni de salvare, tiparire, care tin de
optiunile browserului, ci la ceea ce se intampla in cadrul paginii
propriu zise: navigarea (incarcarea/descarcarea paginii) si
interactiunea cu utilizatorul (apasare de butoane, editarea zonelor
text etc).
Evenimente de navigare (iesirea din browser, selectarea unei
legaturi, deschiderea unui URL, navigarea in lista history) determina ca
asupra paginilor sa se execute o incarcare sau o descarcare a lor
in/dintr-o fereastra. Uneori incarcarea esueaza, caz in
care functia asociata are rol de a trata acest eveniment pentru a da robustete site-ului .
In ceea ce priveste legaturile, apar
evenimente ca trecerea mouse-ului peste ele si schimbarea starii in
timpul unor procese (de exemplu
incarcarea unui plug-in). Evenimentul mouseover
este generat cand mouse-ul se afla pe o legatura dar nu este hotarat sa
actioneze si este utilizat pentru schimbarea culorii legaturii
(poised-sovairea). Evenumentul statechange
are rolul de a furniza
anunturile platformei referitoare la timpul consumat pentru o
operatie. Spre exemplu movieplayer este incarcat, dar nu poate afisa
inca fisierul video. Cele doua evenimente sunt vag legate.
Evenimente de interactiune apar la manipularea formelor prin accesarea
elementelor acestora. Pentru a realiza o sinteza a obiectelor continute in
forme, prezentam in continuare categoriile principale si tag-urile
utilizate la definirea si manipularea lor.
A. Butoanele, definite cu
tag-ul INPUT:
simple,
atributul TYPE: <INPUT TYPE="buton">;
booleene, cu
doua valori posibile: (TYPE="checkbox");
radio, in
care unul singur poate fi activat intr-un set dat: (TYPE="radio");
submit, care
lansaza formularele spre URL-ul specificat, folosind metoda dorita (TYPE="submit")
reset,
pentru anularea valorilor formularelor (TYPE="reset");
Un eveniment comun tuturor butoanelor este
click-ul de mouse si in plus, formularul mai genereaza evenimentul de
submit .
B. Zone de text
campuri de
text, care afiseaza textul introdus (ecoul): TYPE="text";
parole, care
nu dau ecou, pentru limitarea accesului: TYPE="password"
campuri
ascunse, invizibile, ce permit transiterea unor informatii: TYPE="hidden"
;
zone de
editare pentru texte mai lungi TYPE='TEXTARREA';
Evenimentele asociate: change la
modificari in zona-text, select la selectarea textului, focus
pentru activarea zonei pentru acceptarea
de modificari, blur cand zona isi pierde focusul. Din
ratiuni de securitate, zonele-parola nu genereaza
evenimente .
C. Liste de selectie
- se definesc cu marcajul <SELECT> in cadrul caruia se
specifica optiunile listei, in interiorul marcajului <OPTION>.
Optiunile genereaza aceleasi evenimente ca si zonele de
text (focus, blur, change), cu exceptia selectiei .
Trebuie sa se stabileasca o distinctie intre evenimente JavaScript
si actiuni deoarece actiunile se refera la accesarea
facilitatilor browserului (Back, Forward, Home), derularea
ferestrelor sau replicarea la e-mail, care nu sunt evenimente JavaScript. Un
criteriu ar fi ca actiunile nu afecteaza pagina Web
incarcata, desi poate afecta vizibilitatea paginii. In
JavaScript exista un numar de evenimente de tip script, cum sunt cele
sintetizate in tabelul 4.2.
Declaratiile handler-ilor de evenimente sunt
la fel ca orice atribut HTML cu precizarea ca au prefixul on si sunt
case-sensitive.
<TAG eventHandler='JavaScript
Code'>
unde TAG este element HTML, event Handler este
numele metodei de tratare a evenimentului.
|
Eveniment
|
Se desfasoara atunci cand
|
Handler de eveniment
|
|
Blur
|
Utilizatorul elimina controlul de intrare
de pe un element al unui formular
|
OnBlur
|
|
Click
|
Utilizatorul executa clic pe un element al
unui formular sau pe o legatura
|
OnClick
|
|
Change
|
Utilizatorul modifica valoarea unui text,
zona de text sau element de selectare
|
OnChange
|
|
Focus
|
Utilizatorul atribuie un element de formular
control de intrare
|
OnFocus
|
|
Load
|
Utilizatorul incarca pagina in program de
navigare
|
OnLoad
|
|
Mouseover
|
Utilizatorul deplaseaza indicatorul
mouse-ului deasupra unei legaturi sau a unei ancore
|
OnMouseover
|
|
Select
|
Utilizatorul selecteaza campul de intrare
al unui element de formular
|
OnSelect
|
|
Submit
|
Utilizatorul transmite un formular spre
examinare
|
OnSubmit
|
|
Unload
|
Utilizatorul abandoneaza pagina
|
OnUnload
|
Evenimente si handleri JavaScript
<INPUT TYPE='button'
NAME='test' VALUE='DA' onClick='ver()'>
In cadrul
tag-urilor HTML se pot combina functii JavaScript, respectand
conventiile W3C:
<INPUT
TYPE='button' NAME='verific' VALUE='Nu'
onClick='alert ('Nu apasati va rog!
')'>
singurul dezavantaj constituind-ul dimensiunea
mare a comenzilor HTML care implica o multime de coduri comune. Practic se
respecta conventia HTML pentru tag-ul INPUT iar pentru functia alert
conventia JavaScript de constructie a sirurilor de caractere.
In JavaScript evenimentele se petrec la trei
nivele: la nivelul intregului document WEB, la nivelul unei forme definite prin
tag-ul <FORM> sau la nivelul unui element din <FORM>.
Tag-ul <BODY> reprezinta un container de
elemente descriptive ale unei pagini HTML. El poate contine doua declaratii
ale agentului de evenimente, utilizand atributele: onLoad respectiv onUnload:
<BODY
onLoad='funcincarc()'onUnload='funcnupot()'>
Atributul onLoad='funcincarc()' declara
agentului JavaScript modalitatea de intermediere a functiei de incarcare a
paginii si este generat inaintea
continutului paginii HTML definit generic intre <BODY>: si
</BODY>, inainte de a fi afisata pagina:l se utilizeaza in special
la afisarea unii produs, logo, informatii de copyright, lansarea
casetei security care autorizeaza utilizarea paginii etc.
Atributul onUnload='nupot()' declara
agentului JavaScript evenimentul unLoad cand nu s-a incarcat pagina si nu este generat cand pagina se
deschide intr-o noua fereastra sau cand utilizatorul completeaza formularul
si nu actioneaza submit.
Functiile au un nume unic, parametrii transmisi
si o instructiune de returnare a valorii. Ca si in cazul
datelor, nu exista un tip returnat .
Obiectele organizeaza datele, asa cum functiile
organizeaza codul. De fapt, in JavaScript, obiectele inlocuiesc
notiunea de clasa, deci nu mai avem obiecte de tipul dat de
clasa, ci instantieri ale unui obiect. In afara acestui aspect,
paradigma obiectuala e respectata. Obiectul are membrii, care pot fii
proprietati sau functii (metode), iar calificarea se face cu operatorii punct
sau cu paranteze patrate.
Obiectele reprezinta concepte care pot fi
ierarhizate sau imbricate. Un obiect se
declara printr-o functie de constructie si se
instantiaza cu valorile dorite pentru parametrii intr-o
instructiune new. Masivele sunt, de fapt, tot obiecte. Elementele sale
sunt considerate proprietati si pot fi calificate ca membri
si vom putea avea masive eterogene. Identificarea elementelor se face prin
index zero-based sau prin specificarea numelui proprietatii.
Ca orice alt element manipulat de JavaScript,
si functiile sunt vazute ca obiecte, au proprietati ce
indica apelantul (caller) sau argumentele (arguments). Aceste concepte
permit utilizarea functiilor cu numar variabil de argumente.
Exista trei categorii de obiecte speciale,
proprii limbajului:
a. Obiecte fundamentale:
string: are numeroase metode de control, acces si conversie a
sirurilor de caractere; se instantiaza direct, prin
initializare .
math: este obiect static, adica toate instantierile sale
partajeaza proprietatile cu valori unice (pi, logaritmii de
baza, alte constante); metodele sunt functii matematice .
date: este un obiect complex, cu mai multe metode de instantiere, in
functie de modul de lucru; este predispus la numeroase erori daca se
lucreaza cu date calendaristice anterioare punctului zero al ceasului
intern al calculatorului, astfel ca necesita unele compensari de
valoare pentru evitarea neplacerilor; exista un set complet de metode
pentru manipularea lor .
b. Obiectele browserului:
window: este obiectul din radacina ierarhiei, privind conceptele
continute de o pagina Web; are metode de inchidere, deschidere,
manipulare;
document: este o proprietate a obiectului anterior si are
proprietati pentru toate elementele ce apar in pagina Web, inclusiv
titlu si culori .
history: refera lista ultimelor URL-uri vizitate si ofera metode
de navigare intre ele .
location: descrie URL-ul unui document iar proprietatile contin
protocolul, calea, portul, etc.
c. Obiecte HTML: sunt
proprii paginii, asa cum a fost ea formatata de marcaje si
aceste obiecte sunt masive ce refera tintele, legaturile,
formele definite si fiind subordonate ierarhic obiectului document. Obiectele
HTML sunt reprezentate de forme si oricare element inclus in
forma.
Obiecte
fundamentale
Obiectele furnizate de JavaScript pot fi clasificate in 3 categorii:
obiecte fundamentale, obiecte HTML si obiecte Browser. Obiectele
fundamentale includ: obiecte sir, obiectul Date si obiectul Math.
Obiectele Browser se afla in topul ierarhiei, reprezentand o scara
larga de elemente proprii mediului curent al browserului si include
obiecte ca Window (fereastra curenta), history (lista ultimelor pagini vizitate)
si location (URL-ul paginii curente).
Obiectele sir au o singura proprietate length (lungimea)
care da lungimea sirului si multe metode. Aceste metode se divid
in 3 categorii: metode de manipulare a continutului unui sir, metode
de manipulare a aparitiei unui sir si metode de conversie a
sirului intr-un element HTML.
Metode de manipulare a continutului unui
sir
charAt (idx)
-intoarce pozitia caracterului
indexOf
(chr) - cauta de la inceput de sir
last IndexOf
(chr) - cauta de la sfarsit de sir
substring
(from idx1, to idx2) - extrage subsir de la idx1 la idx2
to
LowerCase( ) - conversie la litere mari
to
UpperCase( ) - conversie la litere mici
Exemple
var
sir = ' test de utilizare'
indexOf('t') returneaza 1
iar lastIndex Of('t') returneaza 10, deoarece pozitia
caracterului este o baza iar
sir.charAt(4)='t'
sir.indexOf
('s') → 3
sir.lastIndexOf
('i') → 7
Metode de
manipulare a aparitiei sirului sunt
Metode de conversie:
anchor(numesir) - echivalent cu tagul
<A></A>
link (hrefsir) - echivalent cu
atributul <HREF=>
Exemplu
var sir =
'sumarul capitolului 4';
var tinta =
'Capitol 4'
<A NAME =
'Capitol 4'> Sumarul capitolului 4 </A>
<HR> Doriti
sa selectati <A HREF='#Capitol4'>
Sumarul
capitolului 4 </A>
document write
(sir.anchor (tinta));
document.write
('<HR>');
document.write
('Pentru '+ sir.link (location +'#'+tinta));
document.write
('<BR>');
Obiectul Math
este utilizat pentru calcule matematice si reprezinta primul exemplu de
obiect static (nemodificabil) caz in care nu se foloseste new cu obiectul Math si se refera
direct deoarece este de sine statator si spre deosebire de sir
care este instantiat. Math este sensibil la litere mari si mici iar
proprietatile sunt definite cu majuscule. Proprietatile obiectului sunt : E, LN10, LN2, PI, SQRT
1-2, SQRT2.
Metodele acestui obiect
sunt:
abs (min) -
valoarea absoluta;
acos
(num), asin (sum)..arccosinus, arcsinus;
sin () -
sinus;
ceil (num) -
intregul superior (mai mic ca numarul num) in virgula mobila;
exp (num)
- functia exponentiala;
floor (num)
- intregul superior (mai mare numarul
num) in virgula mobila;
log (num) -
functia logaritmica;
max (n1,n2)
- maximum;
min (n1,n2)
- minimum;
pow (n1,n2)
- functia putere;
random ( ) -
generator de numere aleatoare.
Exemple
Math.atan (x/y);
return (Math, Pi);
Math.SQRT2;
Obiectul
Date nu are
proprietati, dar are metode. Crearea unei instante Date este
realizata in 3 moduri:
new
Date ( )
new
Date (sirdata);
new
Date (an, luna, zi);
Sirul data este de forma 'luna, zi,
an)' optional HH:MM:SS
var ndata1 = new Date ('November
12, 2003');
var ndata2 = new Date (2003,10,12);
var ndata3 = new Date
(2003,10,12,23,50,0) unde 23,50, 0 este ora.
Metodele obiectului Date pot fi sintetizate astfel:
getDate( ) -
returneaza data curenta;
getDay( ) -
returneaza ziua curenta;
getHours( )
- returneaza ora curenta;
getMinutes(
) - returneaza minutul curent;
getMonth( )
- returneaza luna curenta;
getSeconds(
) - returneaza secundele curente;
getTime( )
- returneaza ora curenta;
getTimeZoneOffSet(
) - returneaza ora curenta a zonei;
getYear( )
- returneaza anul curent;
setDate( )
- seteaza data;
setHours( )
- seteaza ora;
setMinutes(
) - seteaza minutele;
setSeconds (
) seteaza secundele;
setTime ( )
- seteaza timpul;
setYear ( )
- seteaza anul.
Metoda getDate intoarce ziua intre 1-31, getDay
intoarce ziua saptamanii 0-6, getMonth intoarce luna anului 0-11
si sunt prefixate de instanta Date.
Exemple
azi = new Date ( )
anulc = azi.getYear( );
Alte metode ale obiectului Date:
to GMT
String ( ) relativ la Grenwich Mean Time;
to
LocaleString ( ) - conversie la ora locala;
to String( )
- conversie in sir;
parse
(datestr) - conversie a datei in sir;
UTC (date
st) - Universal Coordonated Time (GMT) numar de milisecunde de la Hristos.
Functii proprii de conversie:
escape (str)
- converteste cod ESC in conventii HTML
eval (str) -
evalueaza expresia str;
parseFloat(str)
- converteste sirul la variabila in virgula flotant ;
parseInt
(str, radix) - converteste sirul la variabila intreaga;
un Escape
(str) - converteste din cod ESC in %XX - coduri HTML.
Exemple:
escape (' ') -> %20
unEscape ('%20') ->
' '
parse Float ('10 Negri
Mititei')=10
parseInt (103,8)=67
Z=eval('(X*14)-(X%2)+3)');
// eval incearca sa evalueze expresia sir si sa-i
returneze valoarea.
Obiecte
Browser
Netscape Navigator este parintele tuturor
celorlalte obiecte JavaScript si este responsabil de crearea tuturor
ferestrelor browser. In plus acesta, ca si alte browsere, raspunde la evenimentele generate de windows.
Cu toate acestea, Netscape Navigator nu este un obiect vizual ci poate fi
accesat cu ajutorul constructorului vizual: windows sau ferestrele acestuia.
Obiectele browser sunt ierarhizate astfel: window
- fereastra, document - reflecta structura HTML, location - ULR si
history - pagina anterioara vizitata.
Obiectul window se asociaza unei ferestre
browser si are ca fii documente, location si history. Aceste
sub-obiecte componente nu se refera explicit, ci prin metodele asociate:
document write( )
window document.write( )
Metode ale ferestrei:
alert(sir) -
afiseaza o caseta de dialog;
close(
) - inchide fereastra;
confirm(mesaj)
- afiseaza o caseta de dialog cu doua butoane OK, CANCEL;
open(sir
URL, nume fereastra) deschide o noua fereastra;
prompt(mesaj)
- afiseaza un propter.
Daca alert afiseaza dialog box cu
mesajul sir si butonul OK, confirm
are 2 butoane OK si CANCEL si returneaza true sau false in
functie de selectia utilizatorului. Prompt (mesaj) a folosit o caseta
dialog cu un camp editabil in care utilizatorul introduce sirul mesaj,
open permite deschiderea unei noi ferestre, unde sirURL este ULR-ul
incarcat in acea fereastra iar metoda close inchide fereastra.
Majoritatea componentelor pot fi manipulate in maniera
yes/no la momentul crearii ferestrei. Acestea includ: meniuri, bare cu
butoane, locatia si starea afisata, lista istoric si
scroollbars. La momentul crearii ferestrei se poate determina daca fereastra
poate fi redimensionata sau i se pot regasi dimensiunile. Dar apare o
restrictie pentru ca rescriind documentul se pot modifica elemente componente
ale ferestrei si aceasta tehnica permite modificarea valorilor elementelor
din formular, a barei de stare, a pozitiei
pointerilor in lista istoric si a locatiei (URL-ul afisat in
fereastra) in orice moment.
Obiectul
document
Orice fereastra este asociata
obiectului document. Acest obiect contine proprietati pentru
fiecare ancora, legatura sau forma a paginii la fel ca
si subelemente ale acestor obiecte componente. De asemenea, contin
proprietati pentru title, primplan (fgColor) si fundal
(bgColor), variante legaturi de culoare si atribute de pagina.
Metodele asociate:
clear( ) -
sterge documentul;
close( ) -
inchide documentul;
open( ) -
deschide documentul;
write(str)
introduce un sir in document;
writeln(str)
introducere <CR>
Exemplu:
<HTML>
<HEAD>
<TITLE> Manipularea barei
de stare<TITLE>
<SCRPT>
var aStatWin=null;
function openStatus(defmsg,msg)
}
function setStatus()
}
function setFocus()
function close()
function fixup()
</SCRIPT>
</HEAD>
<BODY onLoad='fixup()'>
<FORM NAME='statForm'>
..
<INPUT TYPE=button
VALUE='starea ferestrei' onClick='openStatus('starea OK',
document.statForm.statMsg.value)'>
</FORM>
</BODY>
</HTML>
In exemplul anterior se poate
observa cum se deschide o fereastra redimensionabila in care se
afiseaza starea.
Obiectul
history este utilizat pentru a
referi liste istoric ale URL-urilor vizitate anterior si are o proprietate
length care indica numarul
de URL-uri inmagazinate sau lista istoric.
Metodele proprii sunt:
back -
deplasare la URL-ul anterior;
foreward ( )
- deplasare la pagina urmatoare;
go (where)
Metoda
go este utilizata pentru navigarea in lista istoric, argumentul where este
numeric sau sir. Un numar pozitiv deplaseaza inainte si cel
negativ deplaseaza inapoi; where poate fi un sir = URL.
Obiectul
location descrie URL-ul
documentului si are proprietati reprezentand variante componente
ale URL: partea de protocol, partea hostname, path, numar port. Metoda
toString se utilizeaza pentru
conversia la sir. Location tine informatii despre URL-ul unde
acceseaza browserul si contine parametri ai HTML-ului examinat via
butonul Submit sau prin procedura submit. In Netscape obiectul location consta
din urmatoarele parti:
protocol://hostname:[port] pathname search hash
unde:
protocol - este protocolul utilizat pentru
fisier (http, ftp, gopher, telnet, file, mailto);
hostname si port - sunt valide numai daca documentul este pe un server la
distanta si contine nume_domeniu sau adresa IP a serverului
respectiv portul serverului;
pathname -da calea fisierului pe care il
afiseaza browserul;
search -
include POST parametri;
hash - reprezinta o legatura cu o ancora locala.
Obiectul location are proprietatea host constand din combinatii
hostname si port, precum si href ce contine intregul URL.
Exemplu:
<HTML>
<HEAD>
<TITLE> Obiectul location
</TITLE>
<SCRIPT >
document.write (location.href)
document.write (location.protocol)
document.write (location.hostname)
document.write (location.host)
document.write (location.port)
document.write (location.pathname)
document.write (location.search)
document.write (location.hash)
</SCRIPT >
</HEAD>
</HTML>
Prin tag-urile de legatura ale documentelor
HTML, referinta este specificata ca locatie URL fie cu protocol
WWW fie cu mailto sau ftp, Gopher etc.
Exemplu
<A
HREF='https://www.site.com'>Pagina test </A>
JavaScript defineste tipul URL JavaScript
folosind history:
<A HREF ='javascript:history.go(-1)'>inapoi
</A>
La click pe legatura browserul
deplaseaza la pagina anterioara din lista istoric. Protocolul
evalueaza expresia ca o locatie, iar sirul de caractere poate
reprezenta o locatie.
Exemplu
var locatie='https://www.netscape.com'
<A HREF='javascript.location'>
Protocolul about:
utilizat ca locatie de legatura furnizeaza informatii
despre Navigator. Fara argumente da rezultat identic ca si
selectarea About Netscape din meniul Help. Argumentul plug-ins permite afisarea paginii la fel ca si Plug-Ins
din fereastra Help. Argumentul plug-ins permite afisarea paginii la fel ca
si Plug-Ins din fereastra Help iar argumentul cache permite afisarea statisticilor de disponibilitate pe
disc.
Exemplu
<HTML><HEAD><TITLE>
Despre about </TITLE>
</HEAD)><BODY>
<P> Protocolul about
<UL><LI>
<A HREF='about:'>
despre: </A><LI>
<A
HREF='about.cache'>about: cache </A><LI>
<A
HREF='about.plug-ins'>about:plug-ins </A><LI>
<UL>
</BODY></HTML>
Proprietatile obiectului link sunt
accesibile prin:
document.links[index].property_name
Numarul de index asociat fiecarui
obiect link este incarcat de browser pornind de la o (prima
legatura), 1 - a doua, etc.
Folosind
atributul NAME in legatura se acceseaza proprietatile
prin:
document.nume.proprietate
Exemplu
</A NAME='leg1' HREF="https://www.macromedia.com">Alteinf
</A>
document.leg1.pathname sau document.leg1.protocol
De cate ori de
foloseste atributul NAME in cadrul JavaScript se adauga o noua
ancora.Obiectul link recunoaste si evenimentele onClick si
onMouseOver.
Exemplu
<A NAME='numep'
HREF='https://www.alfa.cdec.ro'
onMouseOver='Window.status='Vizitati site-ul
firmei' ; return true '> Alfa </A>
Prin aceasta, in bara de stare se afla
mesajul: 'Vizitati site-ul firmei' de oricate ori mouse-ul se
afla pe hyperlink. Daca se utilizeaza bara de stare, trebuie
inclus return true. Aceasta nu
tine seama de faptul ca multe browsere afiseaza URL-ul in
bara de stare la acest eveniment.
Daca se foloseste o legatura
de tip: https://www/cris.com/~raydaly/sponsors.html
in bara de stare se afiseaza mesajul
'hiperlink cu sponsorul'.
Evenimentul onClick se foloseste in
acelasi format ca si onMouseOver.
<A NAME='mesaj'
HREF='http//www.altsite.com'
onClick='alert ('Multumim de
vizita')'>Vizitati site-ul </A>
Observatii
Cand se
ataseaza HREF ca atribut in LINK este afisat in bara de stare.
Utilizand
onClick se poate seta HREF pentru un alt URL. Citind bara de stare utilizatorul se asigura ca se
deplaseaza spre primul URL, dar codul JavaScript il trimite catre
URL-ul specificat in onClick. Pentru a evita confuzia se recomanda
adaugarea evenimentului onMouseOver.
Exemplu
<A NAME='cautare'
HREF='https://www.yahoo.com'
onClick='this.href='https://www.infoseek.com''
onMouseOver='Window.status='Vom
face o noua cautare'; return true'>
Cautare
pe Internet dupa topic </A>
Modificarea legaturii nu si a textului
afisat poate fi realizata prin functii JavaScript ca si in
exemplul urmator:
<HTML>
<HEAD><SCRIPT
LANGUAGE='JavaScript'>
function Text1( )else
return
nouURL
</SCRIPT><HEAD>
<BODY>
<A NAME='legatura Yahoo'
HREF=' '
onClick='this.href=Text1()'
onMouseOver='window.status='Hyperlink
Yahoo' ; return true '>
Yahoo </A>
</BODY>
</HTML>
URL-ul nu este intotdeauna Web ci
poate fi chiar o adresa e-mail:
Exemplu
<HTML><HEAD></HEAD>
<BODY>
<FORM>
<B> Ce furnizor
cautati? <B> <BR>
<INPUT TYPE='radio'
NAME='tip'
onClick='furnizor=''mailto:codec@codec.com''>
Firma Codec <BR>
<INPUT
TYPE= ' radio' NAME = ' tip'
onClick='furnizor
= ' mailto: transart @ transart.ro' ' >Firma TransArt <Br>
</FORM>
<A NAME='comanda' HREF=
'mailto: info @ site.com'
onClick='this.href=furnizor'>
Email la furnizor </A>
</BODY></HTML>
Cu
ajutorul proprietatii search se pot realiza operatii de cautare
precizate dupa
si se poate forta incarcarea paginii setand URL-ul obiectului
location corespunzator respectivei pagini.
<HTML>
<HEAD>
<TITLE> Reincarcarea paginii
</TITLE>
<SCRIPT >
function reload()
function clear()
if (self.location.search !=null
&& self.location.search!=' ')
</SCRIPT >
<HEAD>
<BODY>
<FORM NAME='Forma1'>
Numele: <INPUT
TYPE='text' NAME='Nume' SIZE='20'>
<INPUT TYPE='button'
NAME=reloadBT VALUE='Reincarcarea paginii'
onClick='reload()'>
<INPUT TYPE='submit'
NAME=submitBT VALUE='Examinez'
onClick='this.form.submit()'>
<INPUT TYPE='button'
NAME=clearBT VALUE='Sterg' onClick='clear()'>
<INPUT TYPE='hidden'
NAME=hideBT >
</FORM>
</BODY>
</HTML>
JavaScript organizeaza aceste obiecte in
structura ierarhica prin title
ca proprietate a documentului (object)
respectiv anchor, forms, links -
proprietati de document. Toate proprietatile obiectului link sunt subsiruri extrase ale
proprietatii HREF si reprezinta: hash, host, hostname, href,
pathname, port, protocol, search, target.
Exemple:
document.anchor [0]
document.links [0]
document.forms [0]
Proprietatea anchor sub forma 'text'.anchor('ancotext') este echivalenta cu tag-ul
HTML <A NAME = 'ancotext'>text </A> iar proprietatea
link 'text'.link('textleg') este echivalenta cu <A
HREF = 'textleg'> text </A>
Exemple:
Ancora
in JavaScript
<A NAME = 'sectiunea
2'>Startul</A>
Avar = 'Startul'
Avar.anchor
('sectiunea2') sau 'Startul'.anchor
('sectiunea2')
Legatura
in JavaScript
var textleg = 'Ford'
var URL
='https://www.Ford.com'
document.open ( )
document.write ('Aceasta este o
legatura'+ textleg.link (URL))
document.close( )
Echivalent cu:
Aceasta este o legatura la
<A AREF = 'https://www. Ford.com'>Ford </A>
Asupra sirurilor incluse in ancore si
legaturi se pot aplica diferite metode de formatare corespunzatoare cu
cele cunoscute din tagurile HTML. Alte metode de formatare si afisare
folosesc structura 'text'.metoda (argument).
Exemple:
document.write
('text'.blink( ).toUpperCase ( ).bold ( ) ) echivalent cu
TEXT (blink, bold)
La declararea unui <FORM> intr-o
pagina Web, JavaScript ia informatiile pentru a construi obiectul
forma construind perechi echivalente, care devin proprietati ale
obiectului FORM.
Sintaxa HTML este:
<FORM>
NAME='forma' TARGET='nume
fereastra' ACTION='server/URL'
METHOD=GET/POST ENCTYPE='cod' [ on Submit='text
actiune'] >
</FORM>
unde:
NAME este numele formularului;
TARGET -tinta;
ACTION- locatia unde va fi trimisa forma;
METHOD- GET sau POST care serveste la
trimiterea informatiei;
ENCTYPE este tipul MIME ce va fi incarcat pe
server.
onSubmit - actiunea realizata la examinarea
formei (Submit).
JavaScript plaseaza formele intr-un
tablou forms. Fiecare forma este accesata prin indexul acestui tablou
(o baza). Obiectul form (ca subobiect al documentului), are la randul lui
subobiecte.Accesarea informatiilor despre aceasta forma se
realizeaza cu ajutorul conventiilor corespondente cu optinile
HTML: action - din ACTION, element - din
INPUT, endcoding - din ENCTYPE, method - din METHOD, target - din TARGET.
Exemplu:
<HTML>
<HEAD>
<TITLE> Proprietatile
obiectului form </TITLE>
<HEAD>
<BODY>
<A NAME = 'inceput'>
Inceputul paginii </A>
<HR>
<SCRIPT LANGUAGE=
'JAVASCRIPT'>
<FORM NAME='Forma1'
METHOD= POST ACTION=
'mailto:lrusu@econ.ubbcluj.ro'>
<P>Numele: <INPUT
TYPE='text' NAME='Num' SIZE='20'>
</P>
<INPUT TYPE='reset'
NAME=reset VALUE='Renunt'>
<INPUT TYPE='submit'
NAME=submit VALUE='OK'>
</FORM>
<!--
document.forms[0].method='GET'
document.write(document.Forma1.method)
-->
</SCRIPT>
</BODY>
</HTML>
In exemplul de mai sus s-a modificat metoda din
POST in GET si rezultatul afisat va fi GET.
Metodele si proprietati ale
formelor se pot obtine folosind conventiile DOM:
forma.Numepropr.
forma.Nume metoda (parametrii)
forma[index].numepropr
forma[index].Numemetoda
(parametrii)
Forma1.Num.value - valoarea obiectul
text Num din forma Forma1
forms[0]. elements [0]. name (numele
- Num al campului - din atributul NAME).
Obiectul text este
utilizat pentru introducerea tipurilor diferite de informatii cu sintaxa:
<INPUT TYPE='text NAME' nume
VALUE='valoare' SIZE=intreg
[onBlur='text
actiune1'] [onChange='text actiune2']
[onFocus='text actiune3']
[onSelect='text
actiune4']>
Proprietati:
defaultValue - valoarea initiala
name - nume (argument)
value - valoare (argument)
Metodele associate sunt: focus, blur, select
iar manipulatorii de evenimente sunt:
onBlur, onChange, onFocus, onSelect.
<FORM>
<INPUT TYPE='text'
NAME='datazilei' VALUE=' '
SIZE='5'
onBlur='getDate( )' onChange='setDate( )'
onForms='alert('Introduceti
data')'
onSelect='alert('Doriti
modificarea datei?')'>
</FORM>
Obiectul
textarea este utilizat pentru
introducerea mai multor linii text si poseda aceleasi
proprietati si metode ca si obiectul text:
<TEXT AREA NAME='zonatext' ROWS=intreg
COLS=intreg WRAP=on/off /physical/virtuale
[onBlur='text actiune1']
[onFocus='text
actiune2'] [onChange='text actiune3']
[onSelect='text
actiune4'] text de
afisat
</TEXTAREA>
Obiectul
Hidden
Pentru crearea formelor interactive se folosesc
adesea obiecte ascunse pentru a transfera informatia spre server, atunci
cand forma este examinata. Acestea sunt de obicei informatii despre
utilizator (ultimul acces la pagina, preferinte generate de
setari in forma anterioara etc.). Aceste campuri sunt, de obicei,
utilizate in locul 'cookies' ale Netscape-ului pentru a realiza
compatibilitatea cu browserele care nu suporta specificatia cookie.
Campurile ascunse contin informatia text care nu sunt afisate pe
ecran odata cu restul formei si se declara:
<INPUT TYPE='hidden'
NAME='nume' [VALUE='textval']>
<FORM>
<INPUT TYPE='hidden'
NAME='unul' VALUE='aici'>
</FORM>
document.write(unul.value);
Campurile ascunse se folosesc pentru a plasa un
'rest ascuns' in site-ul Web care poate fi regasit de ori cate
ori se examineaza forma. Servarul poate citi acest text intr-un script CGI
si sa dea raspuns utilizatorului. O alta modalitate de
utilizare este cea in jocuri Web sau teste Web la care punctajul este
pastrat intr-o locatie si este transmis de fiecare data
cand utilizatorul se deplaseaza intr-o alta locatie.
Obiectul
Password (parola) este folosit
in special la accesarea conditionata a unui site si se declara:
<INPUT TYPE='password' NAME='nume'
SIZE=intreg [VALUE='val.text']>
Exemplu:
<script
language='JavaScript'>
function verpar (parola)
function notpass
<FORM
onSubmit='verpar(this)'>
<INPUT TYPE='password'
name='parola'>
</FORM>
Obiectul
button este declarat cu tag-ul
INPUT:
<INPUT TYPE='button'
NAME='nume' VALUE='valoare'
[onClick='text_actiune']>
Exemplu:
function valid()
</SCRIPT>
<INPUT TYPE='button'
name='avertiz' value='Apas'
onClick='valid(
)'>
El poate fi apelat ca: avertiz.name
sau avertiz.value.
Obiectul
Checkbox ia valori on/off si selectia lui este
marcata cu x sau alt tip de marcator selectat, fiind declarat cu sintaxa:
<INPUT TYPE='checkbox'
NAME='nume' VALUE='valoare' [CHECKED]
[onClick='text_actiune']>text
de afisat
Proprietatile acestuia sunt: checked
(true/false) - utilizata la verificarea checkbox, defaultchecked
- atunci cand checkbox este verificat la incarcarea paginii, name- nume, value - valoare. Metodele proprietatii
sunt accesate analog cu button.
Exemplu:
<HTML><HEAD>
<SCRIPT
LANGUAGE='JavaScript'>
function starea()
</SCRIPT>
</HEAD><BODY>
<FORM NAME="forma1" >
<INPUT TYPE='checkbox'
NAME='ver' VALUE='Part time'
onClick='starea()'>
</FORM>
</BODY></HTML>
Obiectul
Radio permite selectia unei
optiuni din multitudinea oferita.
<INPUT TYPE = 'radio'
NAME='nume' [CHECKED]
[onClick='text_actiune']>Textul
afisat
Accesarea informatiilor butonului RADIO este
putin diferita fata de checkbox datorita
posibilitatilor de selectie.
Utilizarea
selectiilor este realizata
pornind de la sintaxa:
<SELECT NAME='nume
selectie' [SIZE='intreg'][MULTIPLE]
[onBlur='textactiune1']
[onChange='textactiune2']
[onFocus='textactiune3']
<OPTION VALUE='valori
optiuni'[SELECTED]
text afisat
. <OPTION> [Text Afisat]
</SELECT>
Tag-ul SELECT are un atribut NAME obligatoriu
care impreuna cu valorile asociate in optiunile OPTION sunt trimise
serverului cand forma este examinata. Atributul NAME poate fi folosit ca
ancora iar atributul MULTIPLE permite selectia unora sau mai multor
elemente. Acest tip de lista se numeste scrolling list. Listele de
sectie au asociati handleri de tip onChange, onBlur
si onFocus.
Obiectul Submit in HTML este butonul formal utilizat pentru a trimite forma
spre server. In JavaScript acest buton poate fi utilizat pentru a trimite
informatiile colectate intr-o forma catre o alta
fereastra sau in aceeasi fereastra, ceea ce determina
modificarea continutului acesteia.
La click pe butonul submit se incarca intotdeauna noua pagina chiar
daca este deja submisa.
<INPUT TYPE='Submit'
NAME='nume' VALUE='text' [onClick='text
actiune']>
Obiectul Reset
permite utilizatorului readucerea campurilor de intrare la valorilor
initiale:
<INPUT TYPE='reset'
NAME='nume' VALUE='text' [OnClick='text
actiune']>
Accesul la metode si proprietati
se face similar cu celelalte butoane.
Lucrul
in Dreamweaver - inserarea unui
script JavaScript se realizeaza astfel:
Insert - HTML - Script Objects - Script
Tema
seminar:
Intr-o pagina web sa se insereze un buton de
comanda. La apasarea unui click pe butonul respective sa apara mesajul: "Hello"
Sa se introduca intr-o pagina web doua casute
text in care vor fi preluate valorile a doua numere. Sa se introduca un buton
de comanda care sa realizeze adunarea celor doua numere (evenimentul on Click)
si afisarea lor intr-o fereastra de mesaje.
Sa se verifice daca valorile introduce intr-o casuta
text sunt de tip numeric.
sa se
afiseze data si ora curenta intr-o pagina web.
Realizati concatenarea a doua siruri de caractere
si afisati rezultatul in pagina web intr-o casuta text.