Crearea paginilor Web -HTML
Subiectele
lectiei:
1.Notiuni introductive
HTML e acronimul de la HyperText
Markup Language, care e numele unui limbaj de marcare.
A fost conceput in 1989 de Tim Berners-Lee,
licentiat la Oxford, pe atunci fizician. Fiind si expert in software,
Berners-Lee e acum director al World Wide Web Consortium ( pe scurt, W3C
), adica al organizatiei care coordoneaza dezvoltarea web-ului ( in principal,
prin impunerea de standarde pentru limbaje etc. ). Fiind un limbaj de marcare,
HTML nu utilizeaza instructiuni ( ca Pascal-ul sau C-ul ) ori comenzi (
ca Fox-ul ), ci etichete, acestea fiind numite si balize, elemente sau
tag-uri.
Sintaxa
oricarui tag este:
<TAG
atribut1='val' atribut2='val'>Text</TAG>
O pagina web poate
contine:
text
imagini
fisiere
audio
fisiere
video
OBS! Paginile web pot fi vizualizate in browsere, care sunt niste programe
de vizitare.
Cele mai populare browsere sunt:
- Netscape Navigator
- Microsoft Internet
Explorer
2.Editarea si vizualizarea unui
document HTML
Editarea unui document HTML
Pentru editarea unui document Html se pot
folosi procesorele de text Notepad, WordPad sau un editor
specializat in crearea paginilor Web.
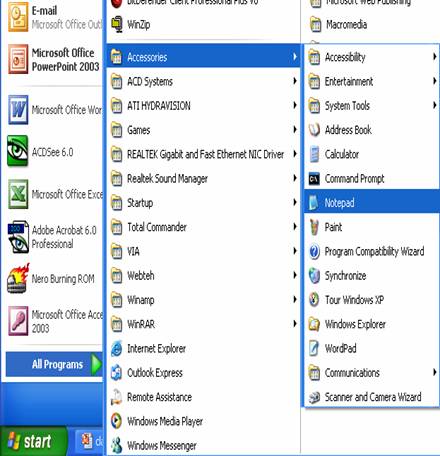
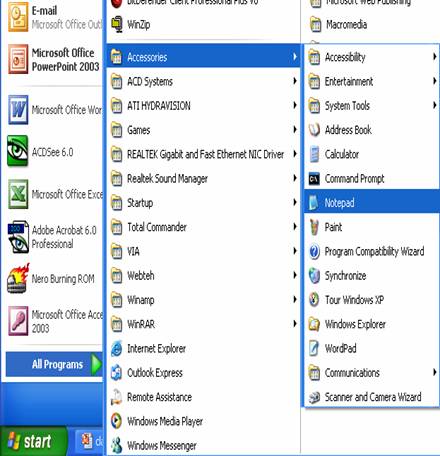
Lansarea in executie a procesorului de
texte Notepad:
Start->Programs->Accessories-> Notepad


Operatii elementare aupra
documentelor HTML
Crearea unui document
File -> New sau folosind tastele Alt+F, apoi tasta N
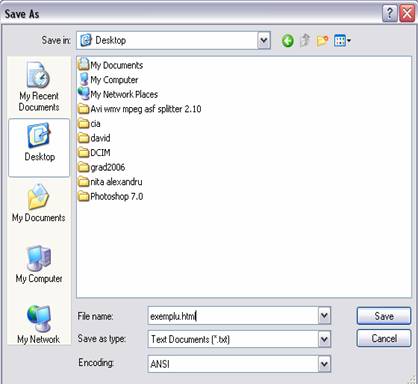
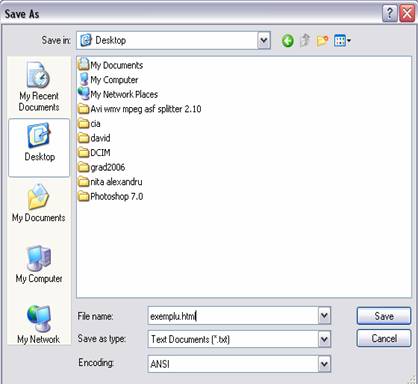
Salvarea unui document ca document HTML
File ->Save sau folosind tastele Alt+F, apoi tasta S
In fereastra Save parcurgeti urmatoarele
etape:
Pas1: din lista ascunsa
Save In alegeti directorul in care salvati documentul
Pas2: scrieti in zona de
editare File name numele pe care doriti sa il dati documentului
adaugand extensia html sau htm
Pas3: actionati
declansatorul Save


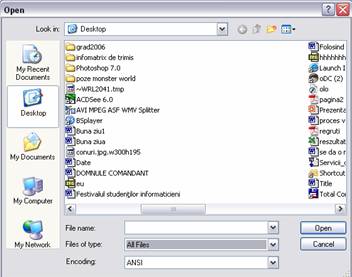
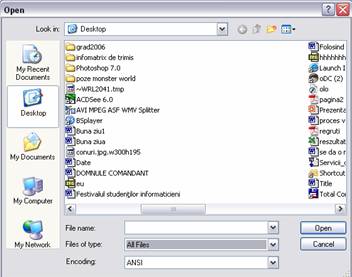
Deschiderea unui document HTML
File ->Open sau Alt+F dupa care tasta O
In fereastra Open se parcurg urmatorii pasi:
Pas1: din
lista ascunsa Save as Type alegeti tipul documentului
Pas2: din lista ascunsa Look
in alegeti directorul in care se gaseste documentul pe care doriti sa-l
decshideti
Pas3: in casuta de
dialog File name scrieti numele documentului pe care doriti sa-l deschideti sau
selectati cu mose-ul documentul
respectiv
Pas4: actionati
declasantorul Open


3.HTML de baza
3.1. Structura unui document HTML
|
 <HTML> <HTML>
 <HEAD> <HEAD>
 <TITLE> structura paginii mele <TITLE> structura paginii mele
</TITLE>
 </HEAD> </HEAD>
 <BODY> <BODY>
Continutul paginii mele este acesta
 </BODY> </BODY>
</HTML>
|
Structura unui document
html se delimiteaza de urmatoarele marcaje:
Marcajul de specificare a documentului de
tip hipertext
Marcajul de specificare a capului
documentului de tip hipertext
delimiteza
informatiile referitoare la crearea paginii Web, informatii ce nu vor aparea
la vizualizarea paginii respective cu
un program de navigare
marcajul
<TITLE>..</TITLE>delimiteaza un nume pe care dorim sa-l dam
paginii ce urmeaza s-o realizam si care va aparea in bara de stare a
programului de navigare
Marcajul
de specificare a corpului documentului de tip hipertext
Acest marcaj
cuprinde continutul paginii Web ce va aparea la incarcarea ei cu un program
de navigare
|
Pagina html contine doua parti
esentiale:
sectiunea
Head (cuprinsa intre <Head> si </Head>) contine antetul paginii. Ea
furnizeaza o singura informatie, titlul paginii, cuprins intre <Title> si
</Title>.
Sectiunea Body (cuprinsa intre <Body> si
</Body>) contine corpul paginii.
3.2. Parametrii marcajului
<BODY>.</BODY>
Parametrul
bgcolor
Parametrul
background
Parametrul
TEXT
Parametrul
LINK
Parametrul
VLINK
Parametrul
ALINK
Parametrul bgcolor - se poate stabili prin valoarea lui
culoarea fundalului paginii; valoarea acestuia va fi
numele din limba engleza al culorii, incadrat intre ghilimele sau codul culorii
precedat de semnul # incadrat de ghilimele.
Exemplu: <body
bgcolor="blue"> continutul paginii web</body>
<body
bgcolor="#0000FF"> continutul paginii web</body>
Parametrul background -se poate utiliza pentru fundalul
unei pagini o imagine a carei adresa este specificata
ca valoare a acestiu parametru.
<body
background=URL></body>,
unde
URL este un sir de caractere ce reprezinta adresa imaginii ce va fi utilizata
de navigator ca fundal pentru pagina Web.
Parametrul TEXT -stabileste
culoarea textului din pagina Web, culoarea poate fi specificata prin nume sau prin modelul RGB prezentat.
Parametrul LINK / Parametrul VLINK
/ Parametrul ALINK -stabileste culoarea cu care vor fi scrise in text
legaturile nevizitate /vizitate / in curs de vizitare; culoarea poate fi
specificata prin nume sau prin modelul
RGB prezentat.
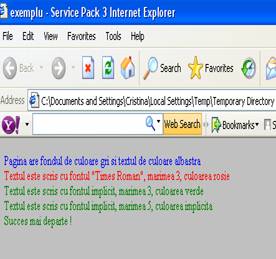
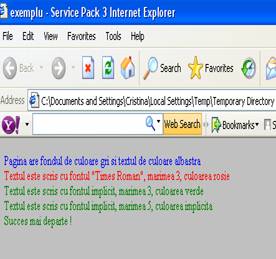
EXEMPLU:
|
<html>
<head>
<title>exemplu</title>
</head>
<body
bgcolor='silver' text='blue'>
Pagina are
fondul de culoare gri si textul de culoare albastra<br>
<font
style='TimesRoman' size=3 color='ff0000'>Textul este
scris cu fontul 'Times Roman', marimea 3, culoarea rosie<br>
<font
size=3 color='green'>Textul este scris cu fontul implicit,
marimea 3, culoarea verde<br>
<font
size=5>Textul este scris cu fontul implicit, marimea 5, culoarea
implicita<br>
Succes mai departe !
</body>
</html>
|

|
Fisa de lucru-HTML
I.
1.Lansati in executie editorul de texte Notepad si
introduceti urmatorul text:
"Pe langa plopii
fara sot
Adesea am trecut;
Ma cunosteau vecinii totii -
Tu nu m-ai cunoscut."
Mihai Eminescu-PE
LANGA PLOPII FARA SOT
2. Salvati documentul cu numele eminescu.html .
3. Vizualizati cu navigatorul Internet Explorer, pagina
WEB creata.
II.
1. Lansati in executie editorul de texte Notepad si
creati, utilizand structura unui document HTML, o pagina Web personala care sa
constituie o "carte de vizita" pentru cei ce doresc sa va cunoasca prin
intermediul Internetului.
2. Utilizati parametrii marcajului
<body>.</body> pentru stabilirea fundalului si culorii textului cu
valorile pe care le considerati de cuviinta.
3. Stabiliti la inceputul textului o formula de salut
pentru cei care viziteaza pagina.
4.Incheiati textul din pagina cu adresa de e-mail la care
puteti primi eventualele mesaje.
5. Salvati documentul cu numele exercitiu1.html
6. Vizualizati pagina creata cu navigatorul Internet
Explorer.
Listele in documentul html
Definite:
Listele reprezinta o insiruire de
elemente.
Clasificarea listelor
- Liste numerotare
Eticheta
listei: <OL> - eticheta de inceput a listei
<LI>- eticheta pentru fiecare element
al listei
</OL> - eticheta de sfarsit a listei
Atributele etichetei:
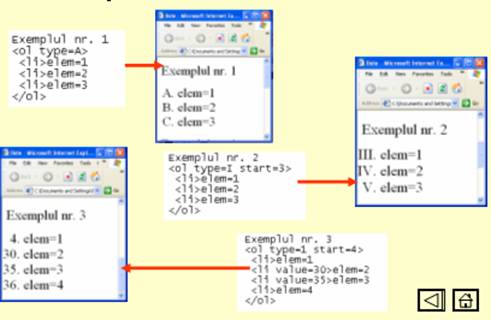
a) TYPE="valoare" - modul de numerotare a elementelor
din lista
TYPE
=1 - numerotare
cu cifre arabe
TYPE=a - numerotare cu litere mici
TYPE=A - numerotare cu litere mari
TYPE=i - numerotare cu litere romane mici
TYPE=I - numerotare cu litere romane mari
b) START="numar" - numerotarea incepe de la un anumit numar
c) VALUE="numar" - se atribuie elementului din lista cand se
doreste schimbarea numerotarii
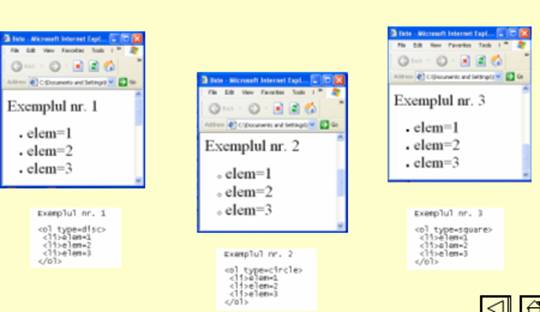
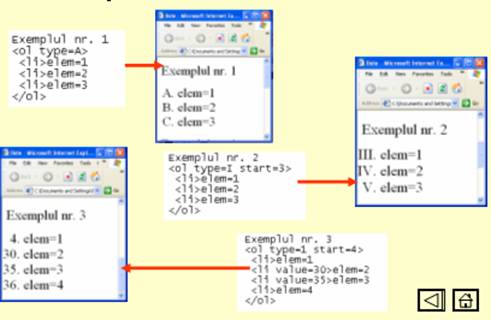
Exemple de liste numerotate

B. Liste neordonate (marcate)
Eticheta listei: <UL> - eticheta de inceput a listei
<LI>- eticheta pentru fiecare
element al listei
</UL> - eticheta de sfarsit a listei
Atributul etichetei:
TYPE="valoare" - modul
de numerotare a elementelor din lista
TYPE
=disc - numerotare cu buline
TYPE=circle - numerotare cu cerculete
TYPE=square - numerotare cu patrate
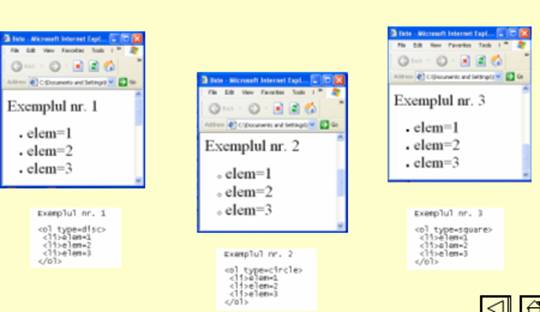
Exemple de liste nenumerotate

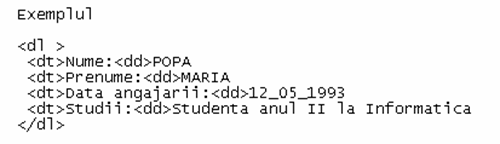
C. Liste de definitie
Eticheta listei:<DL> - eticheta de inceput a listei
<DT>. <DD> - eticheta pentru fiecare element al listei
</DL> -
eticheta de sfarsit a listei
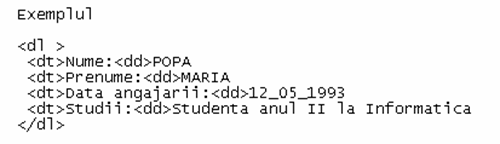
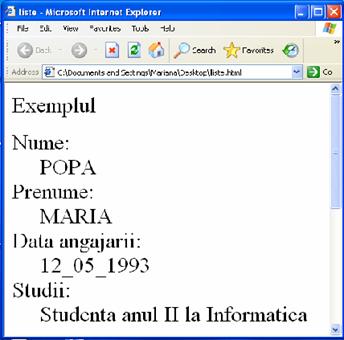
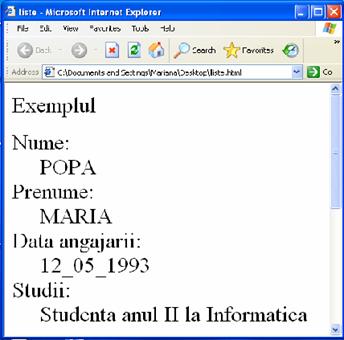
Exemplu de
lista definita




Formatarea textului dintr-o pagina web
A.
Formatarea la nivel de paragraf
Formatarea
unui paragraf se realizeaza utilizand urmatoarele etichete:
<P>..</P> - specifica faptul ca un text reprezinta un
nou paragrafal documentului html
Atributul
etichetei:
-
align : specifica tipul de aliniere al textului in pagina
Valorile pe care le poate lua sunt left,
right, center.
Exemplu: <p align="right">Textul va fi aliniat la dreapta in pagina</p>
<H>..<H> -
realizeaza nivelurile de titlu in documentul html
<BR> - specifica trecerea la o noua linie
<CENTER>..</CENTER> - permite centrarea rapida a textului.
OBS:
Acest tag poate fi folosit in special la alinierea titlurilor in document si
este asemanator cu eticheta <p align="center">
B.
Formatarea la nivel de caracter
Formatarea caracterelor poate I realizata prin utilizarea
etichetei :
<FONT>..</FONT>
Atributele etichetei sunt:
- size
="valoare" (specifica dimensiunea
caracterelor)
OBS: Valoare primita de acest atribut poate fi :
- un
numar natural cuprins intre 1 si 7
-
relativa la dimensiunea curenta a caracterelor (size va primi valoarea +n daca
caracterele vor fi cu n marimi mai mari sau valoare -n daca caracterele vor fi
cu n mai mici ).
-face="nume_font" (specifica numele fontului aplicat textului)
-color="nume_culoare"
(specifica culoarea cu care vor fi scise caracterele)
Exemplu: <FONT face="Arial", size="2",
color="red">Acest text este scris cu dimensiunea 2, culoarea rosie si font
Arial</FONT>
C.
Efecte aplicate asupra textelor
Efectele introduse asupra textului sunt intoduse prin
etichetele de mai jos:
- <B>..</B> textul va fi scris ingrosat
<U> </U> textul va fi scris subliniat
<I>..</I> textul va fi scris inclinat
<BIG>..</BIG>
textul va fi scris mai mare
-
<SMALL> </SMALL> textul va fi
scris mai mic
<STRIKE> </STRIKE>
textul va fi scris taiat
<EM> </EM>
textul va fi scris accentuat, scos in evidenta
<STRONG>..</STRONG> textul va
fi scris mai accentuat, puternic scos in evidenta
Exemplu:
<B><I><BIG><STRONG>Acest
text are efecte!!!</B></I></BIG></STRONG>