Inserarea tabelelor in
paginile HTML
Definite
Etichete
Atribute
ale elementelor <TABLE> si
<TH>
Exemple
1. Definitie:
Un tabel
reprezinta o grila dreptunghiulara cu un anumit numar
de linii si coloane.
Elementele
unui tabel sunt:
linia (row)
coloana(
column)
celula
(cell)
Intr-un document HTML, inserarea unui tabel se realizeaza
prin utilizarea etichetelor:
<TABLE>
.. </TABLE>
<TR>...</TR> -defineste o linie a tabelului
<TH>..</TH> -defineste o coloana a
tabelului
<TD>..</TD>
-defineste datele unei celule a tabelului
Atributele
etichetei <TABLE> :
BORDRE=valoare -specifica grosimea
liniei in jurul tabelului
BORDERCOLOR=culoare
- specifica culoarea zonei umbrite
CELLSPACING=valoare -specifica spatiul
lasat intre celulele tabelului
CELLPADDING=valoare -specifica
spatiul lasat liber intre data din celula si chenarul
celulei
ALIGN=
left/right/center- specifica modul de aliniere in document al tabelului
WIDTH=valoare - specifica
latimea intregului tabel
HEIGTH=valoare - specifica
inaltimea intregului tabel
Atributele elementelor <TH> , <TD> :
COLSPAN=valoare -specifica intinderea
unei celule pe mai multe coloane
rowspan='valoare' - specifica intinderea
unei celule pe mai multe randuri
BGCOLOR=culoare - specifica culoarea
de fond a celulei
ALIGN=
left/right/center -specifica modul de aliniere a datei in celula
BACKGROUND=fisier_imagine
- permite specificarea unei imagini grafice de fond in interiorul unei celule
Exemple de tabele in documentul HTML
Exemplul
1: tabel simplu
Exemplul
2: tabet cu antet
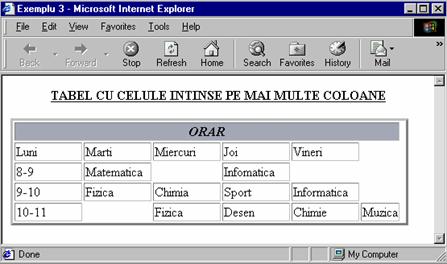
Exemplul 3: tabel cu celule
intinse pe mai multe coloane
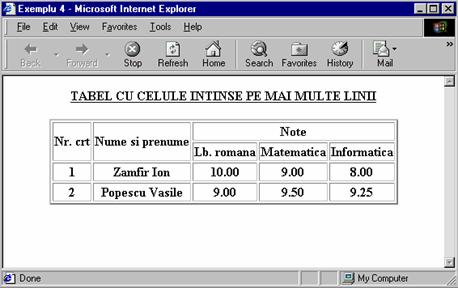
Exemplul 4: tabel cu celule
intinse pe mai multe linii
Exemplul 5: tabel
fara liniatura pentru structurarea informatiilor in pagina
Imaginile pot fi introduse in documentele web cu ajutorul
marcajului IMG folosit astfel:
n
<img
src="locatie_imagine">
n
De
exemplu: <img src="C:poza_mea.jpg">
Marcajul de formatare a subtitlurilor: <H>
n Acest
marcaj permite utilizarea unor subtituluri cu dimensiuni diferite, incepand de
la 1 (cea mai mare) pana la 6 (cea mai mica)
n
Iata
un exemplu:
n
<html>
n
<body>
n
<h1> hobby-urile mele
!
n
</h1>
<br>
n
<h2>
Cititul </h2><br>
n
<h3>
Sportul </h3><br>
n
<h4>
calatoriile </h4><br>
n <h5>
masinile sport </h5><br>
n
</body>
n
</html>
n
Daca
dorim sa aliniem
textul la centru avem instructiunea <center> text
</center>
n <br>
este marcaj de linie noua
n Daca dorim
sa scriem ingrosat, amplasam in fata textului marcajul <b> text
</b>; la fel si pentru inclinat - marcajul <i> text
</i>, <u>text </u>pentru subliniere;
n
Daca
dorim sa scriem un paragraf folosim marcajul <p> text </p>
n Marcajul
<hr>pemite trasarea unei linii orizontale pe intreaga latime a paginii
Alte
marcaje pentru formatarea textului:
n Marcajul
<strike> text </strike> - este folosit pentru taierea textului;
acest marcaj poate fi folosit pentru a indica o varianta incorecta de
raspuns,de exemplu;
n
Marcajul
<font> - pentru dimensiuni, culori si corpuri de litera;
n Marcajul
pentru evidentiere <em>text</em>
n
Marcajul
pentru evidentiere puternica <strong>text </strong>
Cu marcajele de formatare a textului programul nostru
devine cam asa:
n
<html>
n
<body bgcolor='blue'
text='white'>
n
<p
align=center><font size=6 color=yellow> HOBBY-URILE
MELE!</font></p><br>
n
<h1> <strong>Cititul
</strong></h1><br>
n
<h2><b> Sportul</b>
</h2><br>
n
<h3> <i> calatoriile </i>
</h3><br>
n
<h4> masinile
sport</h4><br>
n
<hr
color='red' noshade>
n
</body>
n
</html>
Acum e randul
vostru!
n Scrieti
ambele programe in Notepad.
n Primul il
veti salva cu numele hobby_X.htm(respectiv XI) in My Documents.
n
Cel
de-al doilea program il salvati cu numele hobby1_X.htm
(respectiv XI).
n Va rog
dupa ce le scrieti sa va vizualizati exemplele.
Dupa ce v-ati asigurat ca ati scris corect si ati vazut
exemplele,
n
Introduceti
o poza din calculator in programul vostru (de exemplu inainte de penultima
linie sa aveti instructiunea <img src="poza">) si aveti grija sa scrieti corect calea
unde se afla fisierul poza.
n Schimbati
in program numele hobby-urilor cu ale voastre.
n Schimbati
in program formatul caracterelor, alegand din cele prezentate in lectie:
strong,strike, em, b, i si asa mai departe!
n
Cine
termina corect fara ajutorul meu va avea nota 10. cine nu.mai putin, direct proportional cu greselile facute!